Posted by Steve McIntyre on Dec 15, 2013 in Portfolio
The work I’ve done on Windows & Doors has been noticed by Marvin Windows and a few of their dealers. I’ve been talking with a woman who represents several Marvin Window dealers in the northeast who would like to have me create ‘Virtual Showrooms’ for them like I did for Windows & Doors by Brownell. When Reid Pocock contacted me about making him a website based on the Brownell website, the discussion quickly moved to a responsive WordPress website since that plan is in the works for Brownell. Getting stock photography wasn’t a problem since Reid had access to Marvin’s huge catalog of promotional materials. One new trick I used on this site was the sticky Email and Phone links only visible on the mobile site using absolute...
Read More »
Posted by Steve McIntyre on Oct 26, 2013 in Portfolio

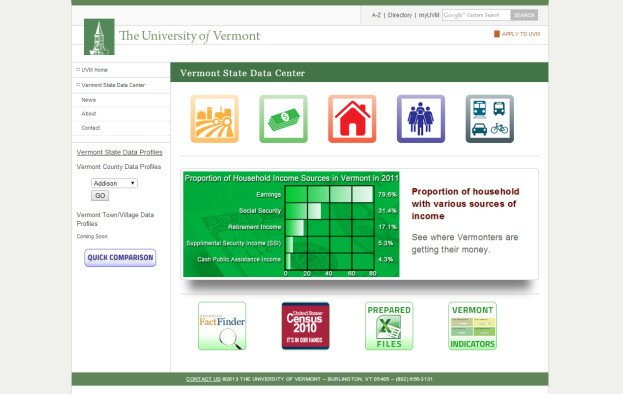
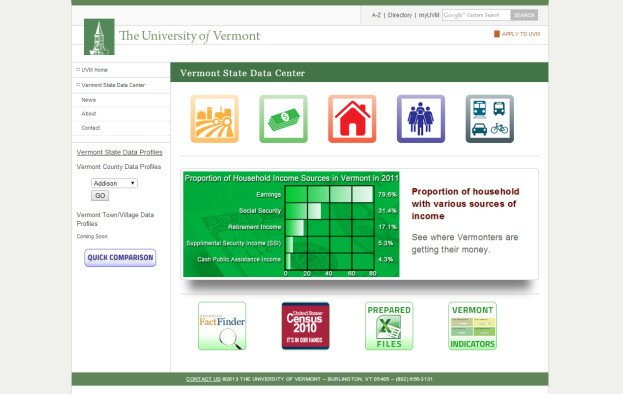
Making a website for a major university comes with a few restrictions, like using their template and their servers. No problem. After developing a rough draft of the website on a test server of my own, I moved it over to the UVM servers without a problem and was able to access the database while I continued to develop the custom built content management system (CMS) that would interact with US Census data. One of the bigger challenges was working with a new and developing product called DataZoa. This was the software that actually connected our website to US Census data. I needed to find a way to add automation to the process of adding data to the website, otherwise it would be an overly burdensome task. It was mostly for this reason I decided to create a custom CMS based on my previous SiteBuilder CMS. This way, I could control exactly how the information could be parsed and reconstructed as well as have complete control of the template. It’s rare to have a need for a custom CMS because there is so much functionality either built into or on top of WordPress and Joomla. This was such a unique case and used emerging technology, that there wasn’t a decent...
Read More »
Posted by Steve McIntyre on Sep 27, 2013 in News

If you’re a full time freelancer in Vermont, you probably have some questions regarding the changes that start next year in the laws surrounding healthcare. I’m a part time freelancer (with a full time day job), and was curious, so I asked Vermont Health Connect (VHC) some questions and got some answers. Full time freelancers who have been going without insurance, will no longer have that option because of the ‘individual mandate’. If you choose not to buy coverage, you’ll have to pay a tax penalty. You probably already know that the state will be operating an “exchange” or “market place” which will be the only place you can purchase healthcare coverage. You probably also already know that there will be only two insurance companies doing business in this marketplace (MVP and Blue Cross). They will both offer a variety of plans with a pretty wide range of prices and services, just as they have for years. One of the new twists with this coverage is that many people will be eligible for subsidies from the state. VHC has a coverage calculator on their website to help you figure out what, if any, subsidy you’ll be eligible for. Seven Days has a great article on VHC where they follow five different scenarios through the ‘Navigator’ system, and discuss the options that might make sense for each person or family. Navigators are free advisers for Vermonters who need help deciding which healthcare option to purchase and answer questions about the packages. One scenario not covered in Seven Days’ article is a single or married full time freelancer who is looking for coverage for him or herself. The first thing I learned here is that if this freelancer were married, the only way to get a subsidy is if their spouse’s employer did not offer spouse coverage. If the spouse’s employer makes healthcare coverage available to spouses of employees, even at a ridiculously high price, the freelancer will not be eligible for any subsidy.* If you’re like me, and you have a full time job, it’s my understanding that your employer is given a choice to either buy “group insurance” where employees get to choose their own plan rather than the “one size fits all” way most plans are these days. This option would be purchased by the employer through VHC. If the employer chooses not to provide coverage, they can direct employees to go the the Individual exchange/marketplace and purchase healthcare insurance for themselves. I don’t know if employers will get a bulk rate or a tax break for buying group insurance, so there may be no incentive for employers to purchase coverage for employees. In fact, I believe one of the goals of this health care reform in Vermont in particular, and the Affordable Care Act (ACA) in general, is to decouple insurance from employment. Where I work, the...
Read More »
Posted by Steve McIntyre on Aug 12, 2013 in Tutorials

Search Engine Optimization is mostly about the little things because there are so many of them. Page Titles, links and optimized copy are still among the most important aspects of SEO and are easily controlled regardless of the website owner’s skill level. Local SEO is optimizing your website to do well in searches that are specific geographic location(s). Any website whose target audience is localized should put the effort into Local SEO to increase their organic traffic. One easy, and FREE way to do it is to submit your website to the ‘Big Three’ business directories: Google, Bing and Yahoo. Yahoo Small Business Directory You’ll need to create a new Yahoo account, so find out if your business name is available (bizname@yahoo.com). If it’s not, just add your state initials to the end of it and try again. You can use your business name as your first and last name. If your business name is one word, add Inc. or the state or town name for the last name. Once you’ve created your new Yahoo account and you’re logged in go to this page and choose the FREE option: http://smallbusiness.yahoo.com/local-listings/compare-plans/ Go through the process of adding your information. You’ll need a backup email address (info@bizname.com) and you can use your cell phone for instant verification via call or text. You’ll see this if you successfully complete your profile: Bing Places You’ll need to create a new Microsoft account, but you can use your regular email account (info@bizname.com). You can use your business name as your first and last name. If your business name is one word, add Inc. or the state or town name for the last name. Go to https://signup.live.com/signup.aspx to get started. Being Microsoft, you’d expect there would be some unnecessary steps you’d have to go through to get to where you want to be, so you won’t be disappointed when you find out Bing Places is no different. Go to https://www.bingplaces.com/DashBoard to get started. Look for your business, or any business to complete the first and really only unnecessary step. Scroll to the bottom of the results and click on the ‘Create New Business’ button and a form appears that you can fill out and submit. You fill in your info and Bing creates a preview of your listing to the right. Google Local Google’s option for free business listings have shifted, changed names and expanded in recent years. For the moment, Google Local/Google Places is one of the important places where you should add your business listing. You’ll need a Google account. Either a Gmail account is required, or if you have your domain name using Google apps, you can use your regular domain email address ( info@bizname.com ). Be logged in when you visit https://www.google.com/local. Most of the screen will be a map of your local area, but in the left column, look for...
Read More »
Posted by Steve McIntyre on Jun 20, 2013 in Tutorials

CSS3 has been around for a few years now, but I can remember a time when many of the cool things it can do, had to be done graphically. Some things, like a flexible gradient background, couldn’t be done at all or could only be done with the help of JavaScript. The shadow effects are among the easiest to use among the new tools in CSS3. Surprisingly, you don’t need separate variations for Mozilla and Webkit (Firefox and Safari/Chrome). Unsurpisingly, this feature isn’t supported by IE8. I didn’t have a copy of IE 9 handy, so I wasn’t able to test with that, but I understand that box-shadow is supported. I’m less sure about the inset variation, but who really cares? We’re talking about IE. The main trick to remember is that if you want the inset shadow effect, you need to apply it to a div instead of an image, and that div needs to have your image as a background. One thing to keep in mind before dedicating yourself to this effect is that if you want your images to be printable or if you need to have them linked (and a transparent gif or png just won’t do for some reason), this will not work for you. Because these conditions rarely apply to anybody, you should be fine. CSS <style type=”text/css”> .img-shadow { position: relative; max-width: 100%; float: left; border:8px solid #999; } .img-shadow::before { content: “”; position: absolute; top: 0; bottom: 0; left: 0; right: 0; box-shadow: inset 0 0 12px 8px rgba(0,0,0,.7); -moz-box-shadow: inset 0 0 12px 8px rgba(0,0,0,.7); -webkit-box-shadow: inset 0 0 12px 8px rgba(0,0,0,.7); } .img-shadow img { float: left; } </style> HTML <a href=”#” class=”img-shadow”><img src=”http://champlai.wwwssr14.supercp.com/www.champlainwebsites.com//wp-content/uploads/2013/06/train_wheels.jpg” alt=””...
Read More »